Have you ever needed to extract a ".rar" file on a MacBook? I have to confess that I was extremely stressed when a friend sent me some compressed files one day and I couldn't find a simple way to open them. I researched several lengthy tutorials and finally ended up sending the file to a Windows virtual machine where I quickly solved the issue. But what if I had needed to open them on my MacBook?
Now, there is a simple way to perform this activity that I didn't have the patience to find at that moment; that said, this is a situation that can easily happen again in the multiplatform world we live in, so I decided to use the opportunity to make a RAR file extractor using Electron as a way to demonstrate how the framework works and to have an application that can save me some time in the future should the situation arise again.
What's Electron?
Electron is a framework that allows us to create desktop applications using Node.js. Electron works by raising a reduced instance of the Chromium browser, allowing us to make our graphical interface with web technologies (html and css) and make our backend with Node.js, thus enabling us to develop the logic with JavaScript and take advantage of all the variety of libraries that npm makes available. Ready to try it?
Creating a New Node Application
To create a new Node application, we can create a folder with the project name, access it via the command line, and use the command:
npm init
This command will open a small form that must be filled in with information such as the main file and author name. Once that's done, it's time to install the Electron library:
npm i -D electron
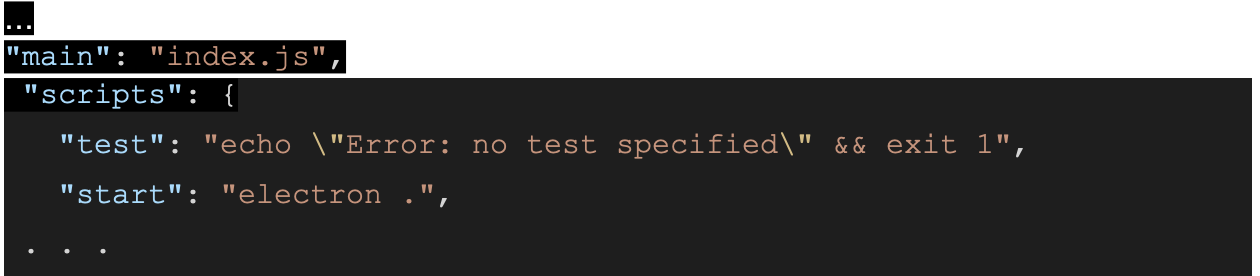
Now that the library is installed, let's create an instruction in your package.json file to run the application. Inside the "scripts" object, add the line below: In the end, the "scripts" object should look like this:
In the end, the "scripts" object should look like this:

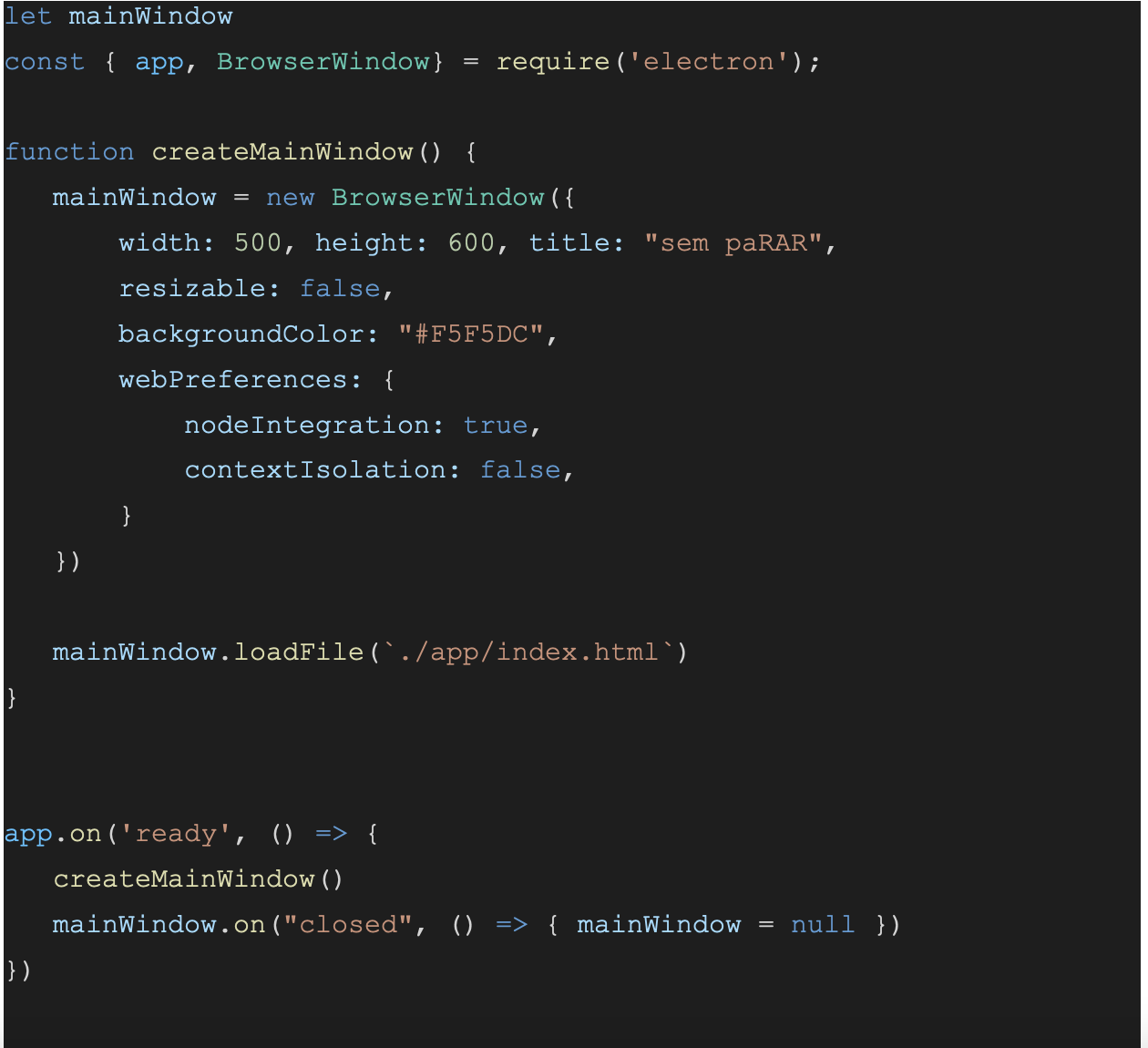
So let's create our main file in the root of the project, called index.js:

Let's analyze the file. First, we create a variable to store the main screen throughout the application. Next, we import two electron dependencies, app (which contains the running application), and BrowserWindow, (which controls the main window. Then we create a function responsible for configuring the initial state of the main screen, and after that we have the declaration of an event that is called when the application is fully loaded ("ready" event). The last line of this event declaration serves only as a garbage collector; when the application is finished we assign the value null to the variable that maintains the window. Check the line below:

In this line, we indicate which html file will be loaded when the method is called. The location of the file has been arbitrarily set. It is up to the developer to decide the structure of the Electron project. In my case, I made an app folder and put my index.html in it.
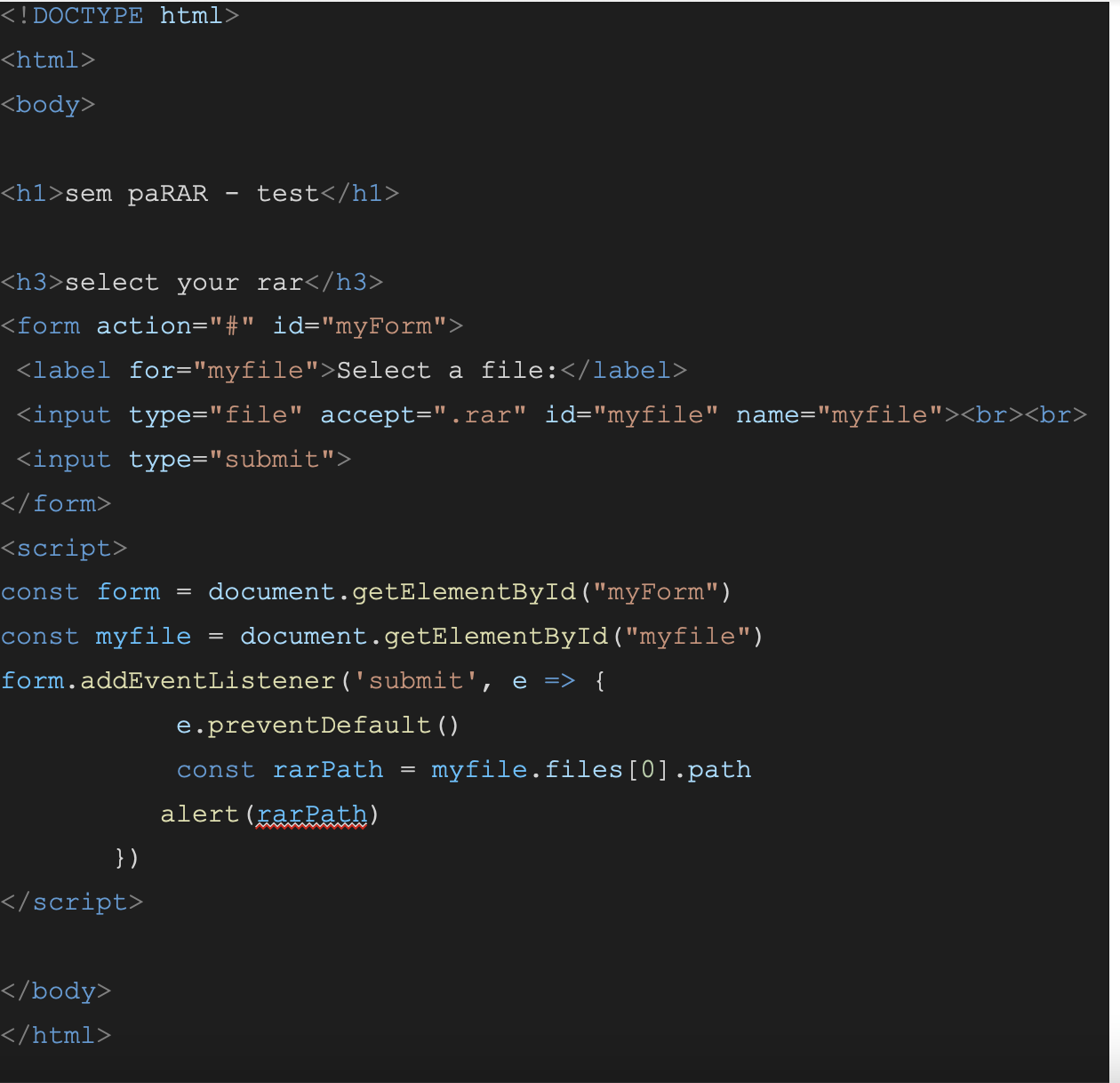
My html will have the following structure:

The code structure is currently as follows: there is a form with a file field that accepts only .rar files. When this file is submitted, JavaScript prevents the standard event (by which it means a form submission) and instead makes an alert window with the path to the file to be unpacked. This is an opportune time to test how the application is doing and if it will log the address of the rar file. When running our application with the command:

We have the following screen:
When we select the file and click submit, the following alert appears:
Before we actually extract, we need to send this information that is on the front-end (our html) to the back-end (our Node.js). For this type of operation, Electron has a mechanism called ipcRenderer that allows us to create events in html that will be captured by JavaScript. To use it, we first need to add the dependency to our html. Go to the first line of the "script" html tag and add:

Then go to your function called when submitting and add the code snippet:

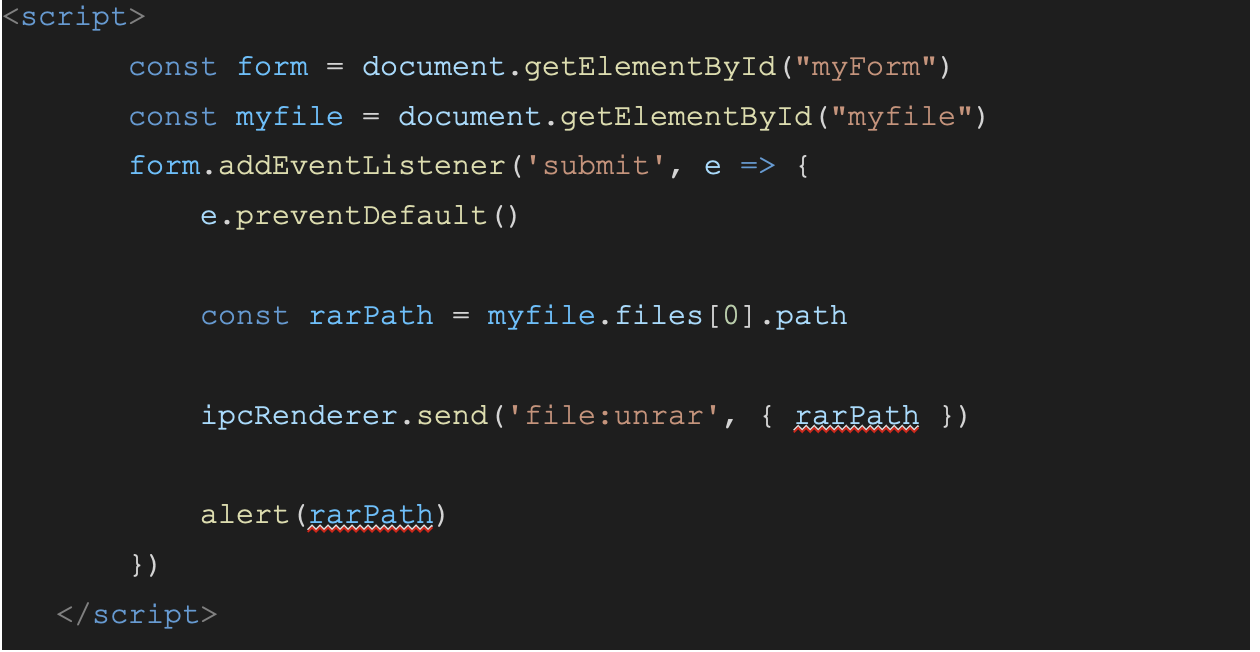
This modification will send this information to the backend, with "file:unrar" being the event to be emitted and the second parameter being the object to be transmitted. At the end, the script tag looks like this:

To catch the event, we need to edit our index.js.
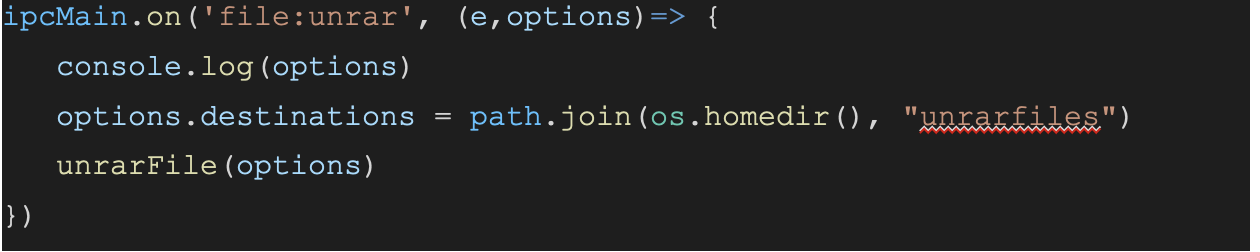
First, let's create an ipc event handler:

To use this event handler, you need to add the ipcMain dependency in the Electron import, as in the example below:

Notice that I also inserted the shell dependency. This is a super useful dependency that allows us to run shell commands in our application. The reason I added it here is so that when extracting the file, the application opens the destination folder. This behavior does not change the functionality, but in a way it makes the application easier to use. Furthermore, adding this ability to invoke shell commands opens up a range of possibilities for future applications you may wish to create.
The last line of the event definition is the call to the unrarFile function. This function doesn't exist yet, so let's create it based on the examples available on the dependency page unrar-promise (version 2.0.1) . To use the dependency, add the following code to your package.json and run an npm update:

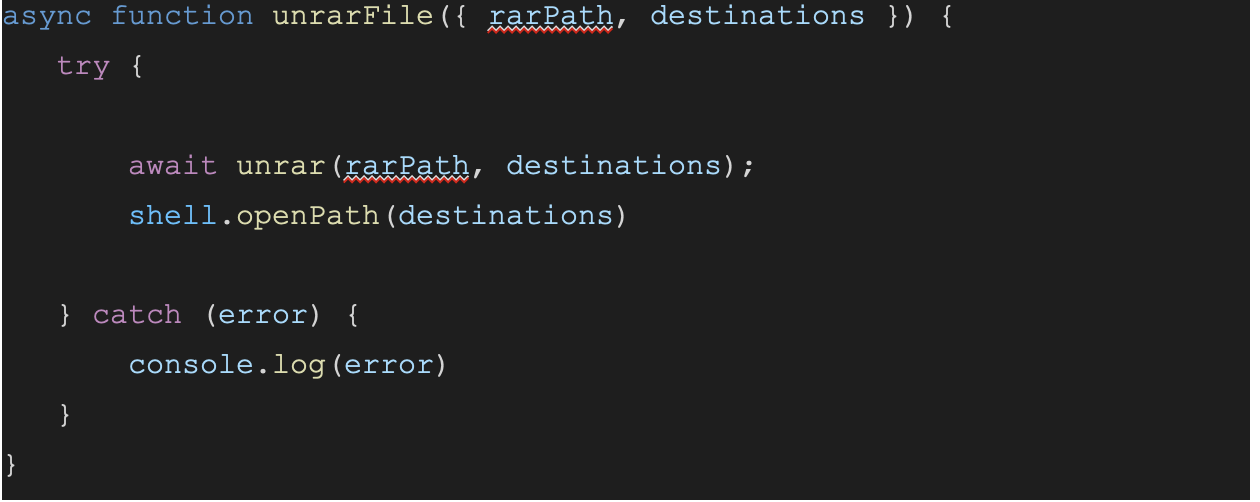
Here's how I implemented the function:

And that's it! Now you just need to run it, see the output in the destination folder (/Users/your.user/unrafiles), and check your extracted files:
As I said above, there must surely be a simpler way to extract ".rar" files on Mac (if you know it, comment below!), but I believe we should never miss the opportunity to use a problem to deepen our knowledge of useful technologies that we haven't yet had the opportunity to learn. Although desktop applications were used more in the past than they are now, they are still needed, and having this skill in your library can be very useful.
All codes created in this project are available at ivanknow/sem_paRAR.
References
Author
Ivan Santos
Ivan Santos is a Senior Developer at Avenue Code. He has been working as a developer since 2011, primarily in e-commerce software in a diverse array of projects, technologies, and team structures. He has experience with Java, PHP, and Javascript, as well as Spring, Angular, jQuery, etc. More recently, he has been directing his career toward integration with a focus on MuleSoft.