CSS Custom Properties, also referred to as CSS Variables, are designed to reuse properties throughout a project. This enhances code maintenance and readability.
The Problem
In large systems and websites, we often use the value for a certain CSS property repeatedly, which ends up being repeated and spread across several CSS files.
Considering the need to change a certain color that is being used in several elements of a site or application, it would be necessary to search for all the files where the color was defined and make the change. Once CSS Variables are used, it would only be necessary to define the value in one place and make the reference of the property where it is used. Thus, when you need to change the value of the property, you will only need to change it in one place, which, in turn, will be updated in all places that reference it.
Benefits of Custom Properties
Custom Properties have several benefits. One of these is the "Don't Repeat Yourself" (DRY) software development principle, which encourages reducing repeated information.

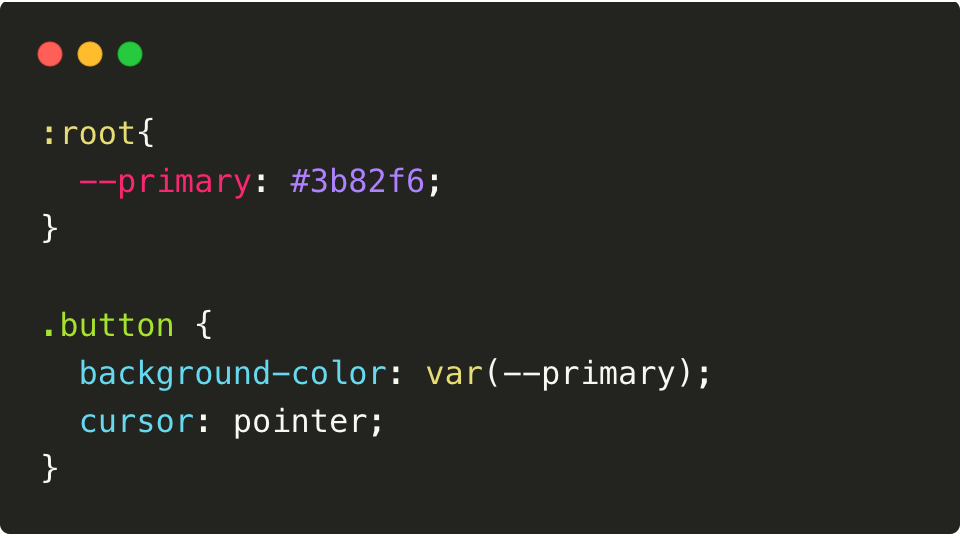
In the example above, the "primary" color variable was defined as "#3b92f6". This allowed us to use the color variable in both ".button" and ".input", without repeating the value in each. If there's a need to change the "primary" color, you would only need to alter the variable value in the ":root".
Declaration and Use of CSS Variables
Still using the example above, we notice the use of the pseudo-class ":root", which represents the root of the document, equivalent to the "html" tag.
 To create a variable, use the prefix "--".
To create a variable, use the prefix "--".
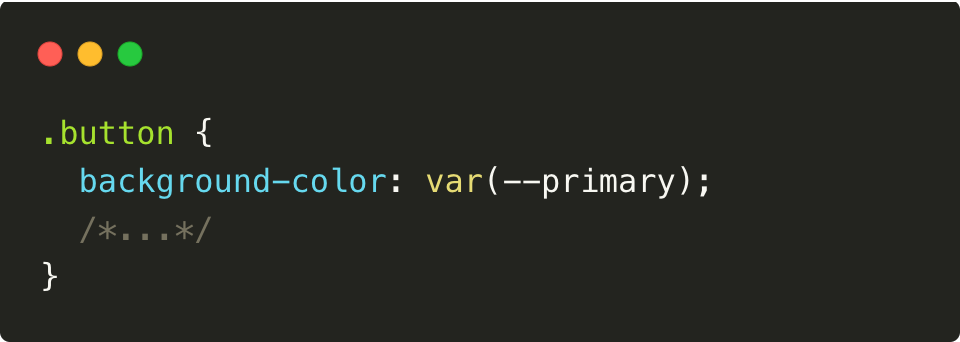
 With this approach, you can use the defined variable anywhere. It can be accessed using the "var()" function:
With this approach, you can use the defined variable anywhere. It can be accessed using the "var()" function:

Usage of CSS Variables
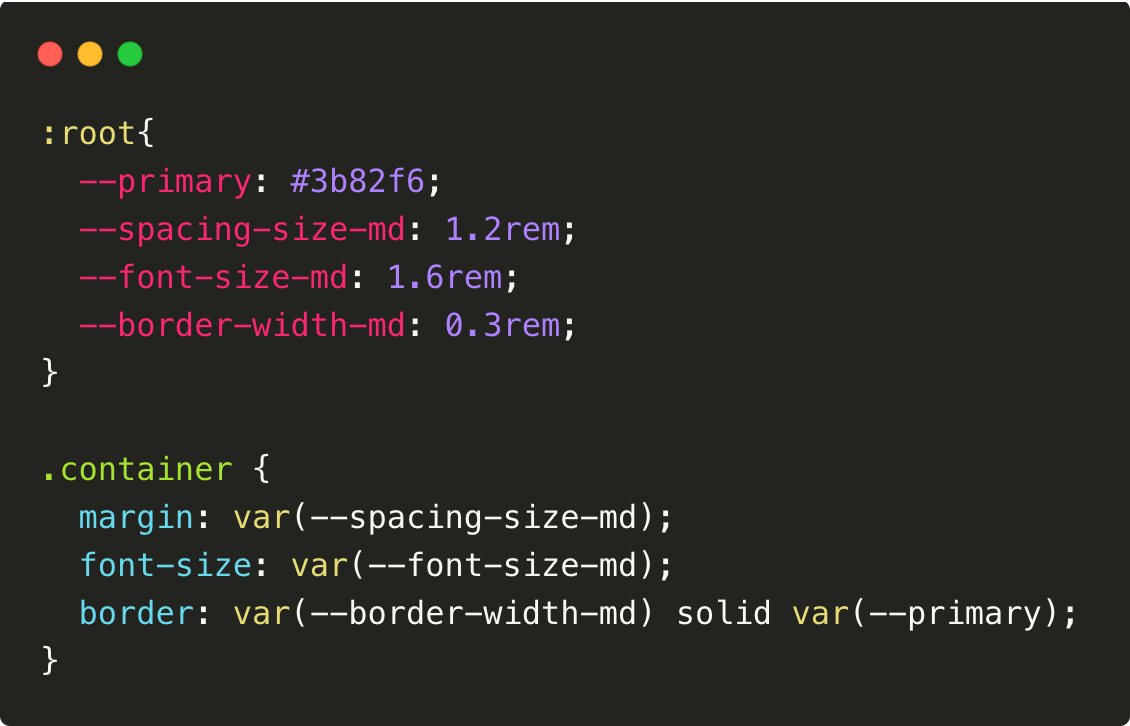
CSS Variables can be used for more than just defining colors. They can also be applied to define spaces, borders, font sizes, and many other elements that you may want to reuse.

Application in Design System
CSS Variables are particularly beneficial in environments with multiple teams using the same visual structure, such as a Design System. Their use can enhance the application of tokens.
You can create a repository containing all the properties and tokens, then import them into your project. This approach ensures standardized use of properties across different projects, eliminating the need to create each property individually.

When not to use CSS Variables
CSS variables are not required when dealing with specific values. These might include the height and width of an icon, values for the "display" or "cursor" properties, and others. Therefore, it's important to analyze each property in the CSS file to understand whether reuse is necessary.

CSS Variables vs. SASS
Unlike SASS/SCSS, there's no need to compile the code because it's pure CSS. Nevertheless, you can use SASS resources such as functions, mixins, and nested rules alongside CSS Variables.
How to Enhance the Use of CSS Variables
- NPM package - You can create an NPM package with the variables and import it into various projects.
- Tailwind CSS - CSS Variables can be used by importing them into tailwind.config.[js/ts].
- Style-dictionary - This allows you to create properties in JSON format and export them to different platforms and languages.
Have you been adopting CSS Variables in your projects?
References
https://developer.mozilla.org/en-US/docs/Web/CSS/Using_CSS_custom_properties
https://desenvolvimentoparaweb.com/css/variaveis-css-guia-pratico/
https://desenvolvimentoparaweb.com/css/variaveis-css-valores-possiveis/
https://brasil.uxdesign.cc/o-que-são-design-tokens-cd408431727d
Author
Jose Nascimento